Sort Tailwind CSS class in NextJS project
5 minute read
Sometimes when we work with Tailwind CSS with NextJS project, we feel quite annoyed when using too much Tailwind CSS and the arrangement order is not according to a standard. So we need to arrange and standardize those classes. So today I wrote this article to solve this problem.

I think it's very simple to install and use, just simply install the library and use the VS Code features.
Install Prettier and Prettier Plugin Tailwindcss
Prettier is an opinionated code formatter with support for: JSX, Angular, Vue, Flow, HTML, JSON, ... It removes all original styling* and ensures that all outputted code conforms to a consistent style.Prettier takes your code and reprints it from scratch by taking the line length into account.
Prettier Plugin Tailwind CSS is a plugin for supporting prettier format Tailwind CSS classes.
npm install -D prettier prettier-plugin-tailwindcss
or using Yarn
yarn add -D prettier prettier-plugin-tailwindcss
Then add the plugin to your Prettier configuration:
// .prettierrc
{
"plugins": ["prettier-plugin-tailwindcss"]
}
Yeah, good to go! Now we installed 2 libraries in NextJS app, now we can using command to format files in the app. To check valid formated all files in app:
yarn prettier --check .
or check and update files
yarn prettier --write .
you can add file prettier ignore
yarn prettier --write . --config ./.prettierrc.js
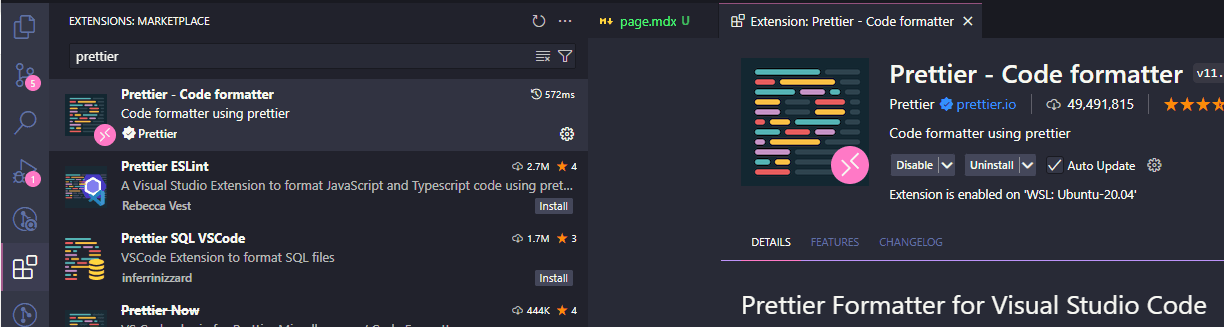
Install Prettier plugin for VS Code
We need to install Prettier extension for VS Code, so that when we finish writing code we can format it as desired.

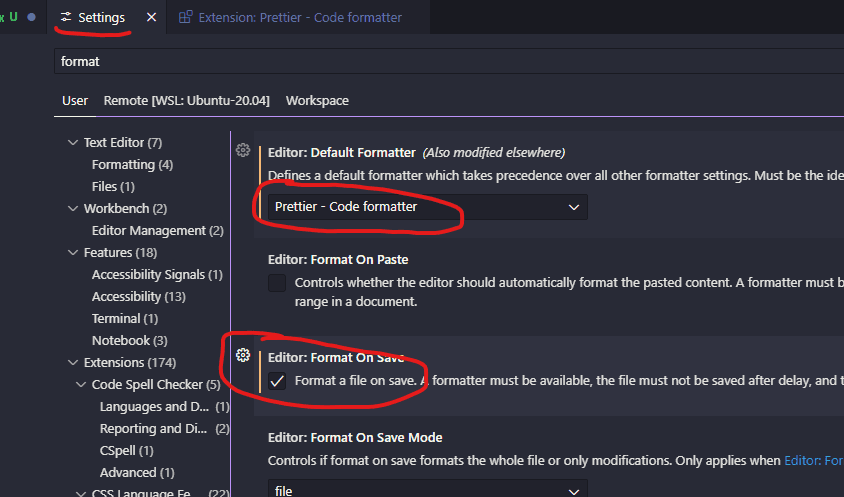
After install Prettier extension on Vs code we should setup audo format on save in VS code:

So now, when you change codes then click save, the codes will be formated base on Prettier TailwindCss plugin.